FlipHTML5 可以在線上將 PDF 轉換成翻頁電子書及電子書製作軟體使用教學
想要將PDF檔案轉換成電子書?那可以試試使用FlipHTML5線上工具。FlipHTML5是一個可以在線上將PDF檔轉換成互動式翻頁電子書的線上工具,轉換後的電子書除了可以在一般電腦的瀏覽器閱讀外,還可以進一步支援手機版,所以轉換完成後的電子書可以在多種不同平台的行動設備上正常閱讀。如果你想要製作一本很酷又很美觀的電子書,那也可以試試使用FlipHTML5用戶端的電子書製作軟體。FlipHTML5所提供的電子書製作軟體的編輯介面使用上簡單,使用者可以不需要知道網頁標記語言及複雜的程式碼,就可以製作出一本很酷又很美觀的電子書。FlipHTML5電子書製作軟體除了提供Windows版本外,也支援了援Mac OS X版本,當然如果你想要幫公司製作一本雜誌或是公司的產品目錄,還是你的個人相簿等等,那使用此款軟體是一個不錯的選擇。在製作電子書過程中,使用者可以使用FlipHTML5所提供的多種漂亮的模板與主題套用在電子書的背景上,使其電子書更加美觀。FlipHTML5電子書編輯軟體也提供多種功能讓使用者自由添加至電子書,如:影片、音樂、圖片、動畫、幻燈片、連結或按鈕等等的其他功能,以及還有多種素材供使用者美化電子書頁面,是一個自由度很高的電子書製作工具。使用FlipHTML5編輯軟體製作完成後的電子書,FlipHTML5也提供了多種匯出方式,還有也可以直接將製作完成後的電子書上傳至FlipHTML5官方雲端伺服器,來存放及管理你已完成好的電子書,以更方便的方式在網路上分享及展示你的作品。
本文教學將指引使用者如何使用FlipHTML5的線上工具及電子書製作軟體。FlipHTML5除了有免費方案外,還有分另外4種不同的付費方案,當然免費方案及付費方案之間差異就是使用功能上的限制,有些功能是要升級到指定的方案才能使用,例如:如果你要使用FlipHTML5電子書製作軟體的動畫編輯器(Animation Editor)功能,就需要將帳戶升級至PLATINUM或以上的方案才能使用動畫編輯器功能。當然如果你只是想要將PDF檔轉換成具有翻頁效果的電子書,那其實使用免費方案也就足夠了,關於不同方案之間功能上的限制及說明,使用者可以自行查看FlipHTML5方案介紹頁面。
FlipHTML5活動連結:
**軟體兌換截止日期為2016年6月30日。
**按照網頁欄位要求輸入你的電子郵件就可以免費兌換PLATINUM 3個月禮品卡序號了,禮品卡序號會email至你的電子信箱,請記得去查收。
**關於要如何兌換FlipHTML5禮品卡序號,請查看本教學第二頁。
1)註冊FlipHTML5新帳戶。
Step 1:連結至FlipHTML5官方網頁,點選如下圖所示的『Sign in』。

Step 2:在使用者登入頁面中,如果你已有FlipHTML5帳戶,那就直接輸入Email和密碼登入帳戶,當然你也可經由社群網站的帳戶登入FlipHTML5帳戶;如果你沒有FlipHTML5帳戶,那就需要註冊一個新帳戶,點擊如下圖所示的『Create New Account』建立一個FlipHTML5免費帳戶。

Step 3:建立一個FlipHTML5帳號很簡單,只需填寫你的電子郵件地址及兩次密碼就可以了,點擊如下圖所示的『Sign Up』註冊吧。

Step 4:FlipHTML5帳戶建立完成,點選如下圖所示的『Settings』,可以管理及更改你帳戶的公開資訊,如:你的名稱。日後如需要更改你的帳戶密碼,以及還有FlipHTML5產品電子報的訂閱都可以在這邊更改。

2)開始使用FlipHTML5線上所提供的PDF檔轉換成電子書的服務。
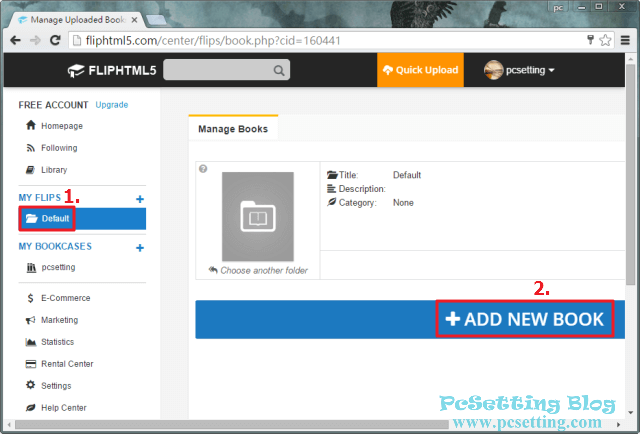
Step 1:可以開始使用FlipHTML5線上所提供的PDF檔案轉換成電子書服務了,點擊如下圖所示的『+ADD NEW BOOK』新增一本電子書。

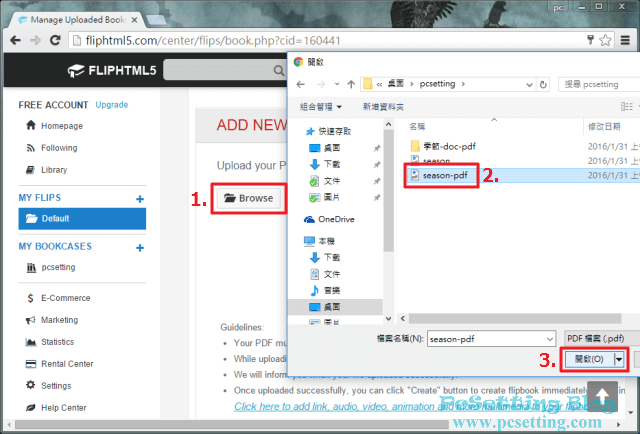
Step 2:點選如下圖所示的『Browse』,在你電腦本機選擇需要轉換成電子書的PDF檔案,PDF檔選擇好後,點選『開啟』。

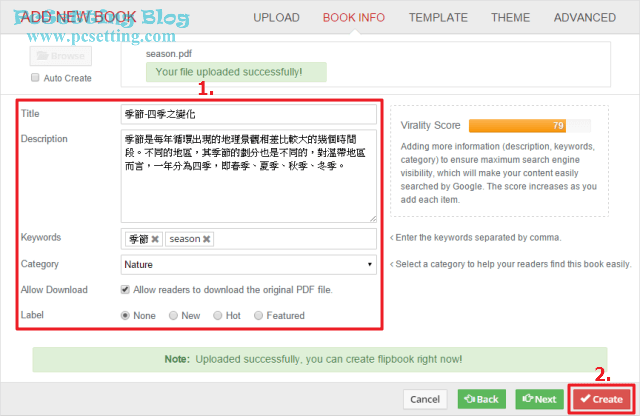
Step 3:PDF檔上傳完成後,會看到如下圖所示的多個欄位,你可以選擇性填寫電子書的詳細資料,填寫這些資料主要好處是可以讓搜尋引擎知道你電子書裡的內容,以利於搜尋引擎索引你上傳好的電子書。另外,你還可以進一步更改電子書的TEMPLATE(模板)、THEME(電子書的背景主題)及ADVANCED(進階設定),設定完成,記得點選『Create』,就會開始將你的PDF檔轉換至電子書。

Step 4:PDF檔轉換至電子書完成後,會看到你的第一本電子書了,並且在如下圖所示的地方你還可以看到各種藍色小圖示的不同功能,當然因為你目前是免費方案的使用者,所以有些功能是無法使用的。

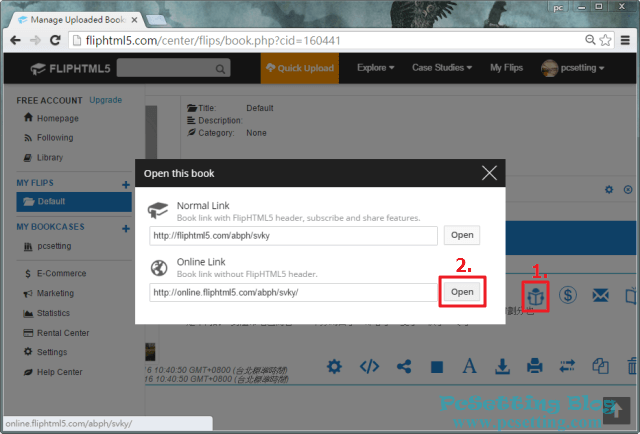
Step 5:想要在瀏覽器上開啟你的電子書?可以點選如下圖所示的『Open this book』藍色小圖示,並點選Online Link的『Open』,就可以在瀏覽器上閱讀你的電子書了,當然如果你要分享你的電子書作品給你的朋友或發布在社群網站上,那你只需將電子書的網址複製出來貼給你的朋友或分享在社群網站,其他人就可以使用瀏覽器開啟你的電子書了。另外,Normal Link和Online Link這兩者的差異是Normal Link頁面上的上下方會有FlipHTML5標頭、訂閱和分享功能,另一個Online Link的頁面就比較乾淨,沒有FlipHTML5標頭。

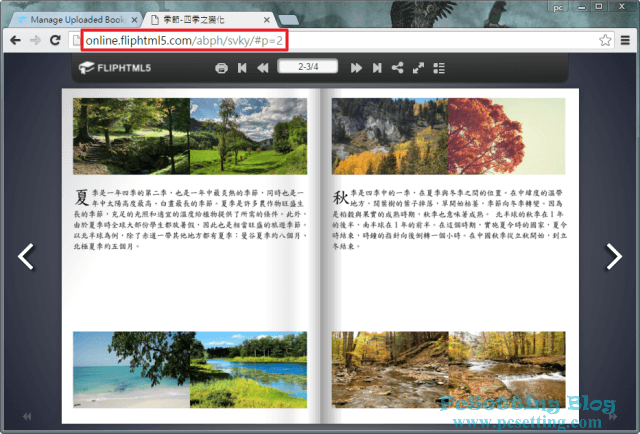
Step 6:如下圖所示筆者使用瀏覽器開啟已上傳好的電子書例子。

3)升級帳戶及禮品卡序號兌換教學。
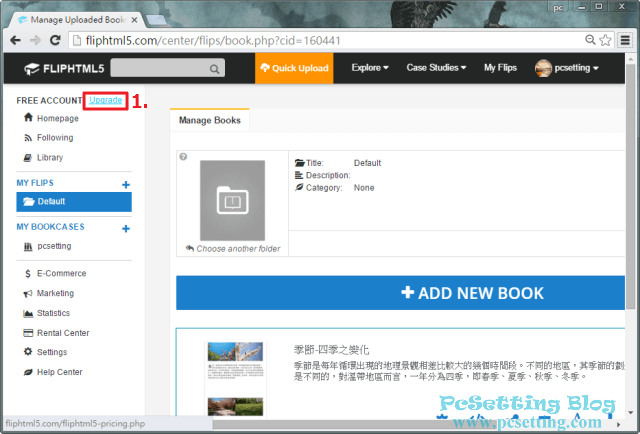
Step 1:如果你要使用一些高級功能,例如你需要將你的電子書作品設為隱藏不公開、自訂自己喜歡的Logo(預設是使用FlipHTML5標誌)或下載已轉換完成的電子書(離線版本電子書)等等其他多種功能,那就要升級帳戶了,可以點選如下圖所示的『Upgrade』。

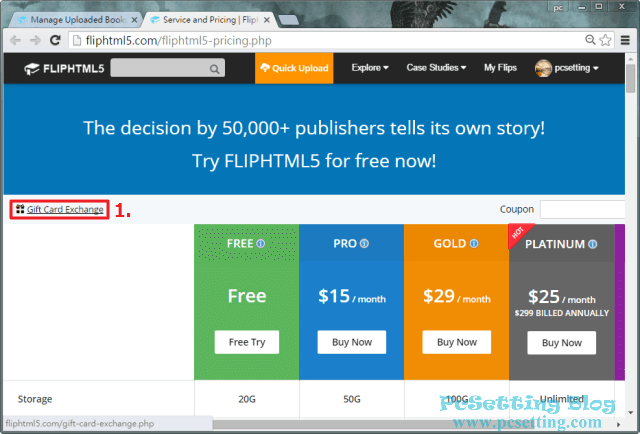
Step 2:在FlipHTML5各不同的方案介紹中,你可以查看每個不同方案之間功能上的限制及說明。如果你有FlipHTML5禮品卡序號,那可以點選如下圖所示的『Gift Card Exchange』來兌換你的FlipHTML5禮品卡,以可以免費使用FlipHTML5的付費服務。

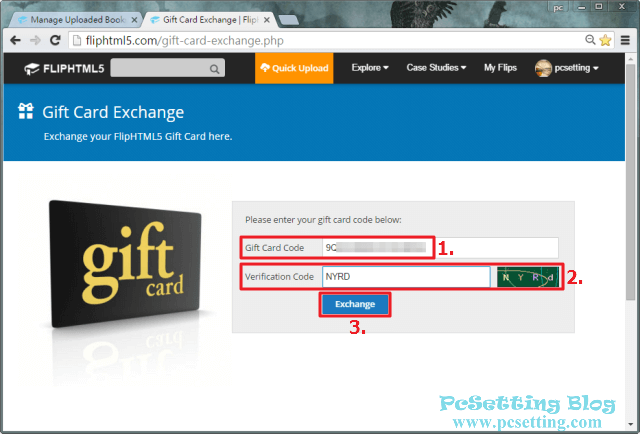
Step 3:在Gift Card Exchange頁面中,將FlipHTML5禮品卡序號輸入至如下圖所示的『Gift Card Code』欄位,及還要在『Verification Code』欄位輸入驗證碼,輸入完成後,點擊『Exchange』來兌換FlipHTML5禮品卡。

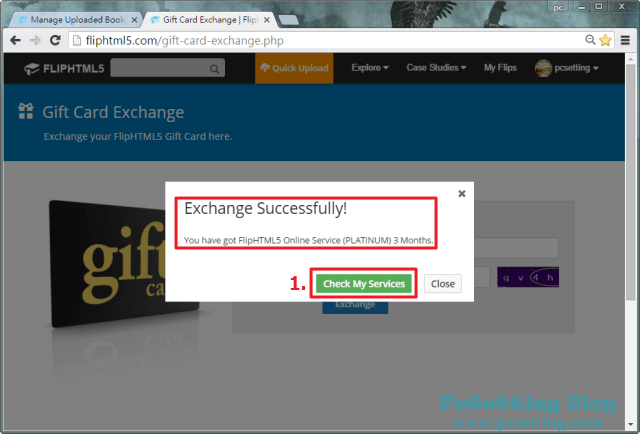
Step 4:如下圖所示筆者已成功兌換了FlipHTML5免費3個月PLATINUM的使用權,當然你可以點選如下圖所示的『Check My Services』來查看帳戶的詳細資料。

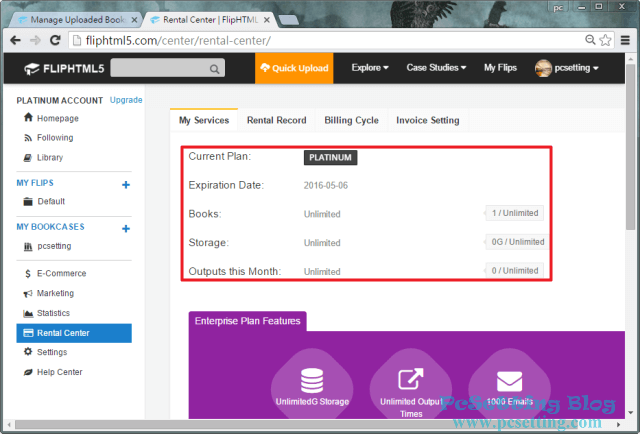
Step 5:在如下圖所示的地方,你可以看到你目前帳戶使用了哪些方案,目前帳戶所使用的方案期限,以及帳戶其他的詳細資料。

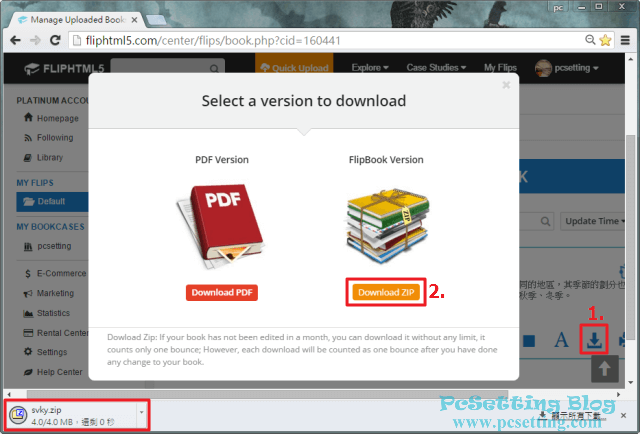
Step 6:FlipHTML5帳戶升級後,就可以使用之前免費帳戶無法使用的一些功能了,如筆者想要下載已轉換完成的電子書,那可以點選如下圖所示的『Download』下載小圖示,並選擇FlipBook Version的『Download ZIP』就可以下載離線版本的電子書至你的電腦本機了。

Step 7:下載完成後的電子書,只需點擊如下圖所示的『index』網頁檔,就可以在瀏覽器開啟你的電子書作品了。

Step 8:如下圖所示筆者使用瀏覽器開啟離線版本的電子書例子。

4)下載與安裝FlipHTML5電子書製作軟體。
Step 1:連結至FlipHTML5桌面版下載網頁,請依你電腦的系統環境,下載相對應的FlipHTML5電子書編輯用戶端軟體,如使用Windows OS,就下載Windows版本的FlipHTML5電子書編輯軟體;如使用Mac OS X的,就下載Mac版本的FlipHTML5電子書編輯軟體。

Step 2:下載完成後,就直接執行FlipHTML5安裝程式,安裝程式會引導你安裝完成。

Step 3:FlipHTML5安裝完成後,會有一個視窗問你需不需要訂閱FlipBuilder官方電子報,如果你不要訂閱,可以點選如下圖所示的『Cancel』取消訂閱的按鈕。

5)在FlipHTML5用戶端軟體登入你的帳戶及匯入你要轉換成電子書的PDF檔案。
**在使用FlipHTML5軟體編輯電子書之前,可以先參考官方其中一本以Starbucks Coffee為例子的電子書作品。
**如果你需要更多以FlipHTML5軟體製作電子書的靈感,可以點擊連結參考官方提供多種的作品展示。
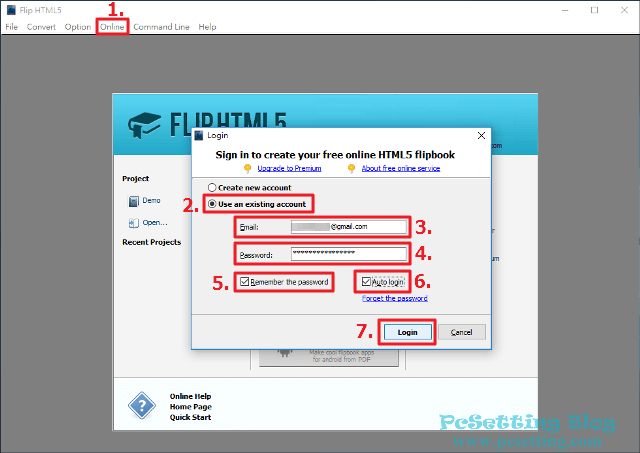
Step 1:FlipHTML5軟體安裝完成後,建議使用者先登入FlipHTML5帳戶,因為當你編輯完電子書後,需要將電子書上傳至FlipHTML5雲端伺服器時,那需要登入帳戶才能上傳,或者你是付費方案的用戶,有些FlipHTML5電子書編輯軟體的高級功能(如:Animation Editor功能)是付費方案用戶才能使用的,所以一定要登入帳戶後才能使用。點選如下圖所示的『Online』,並點選『Login』,在登入視窗中,選擇『Use an existing account』,輸入你在註冊FlipHTML5的『Email』和『Password』,並勾選『Remember the password』記住密碼和『Auto login』自動登入,勾選完成後點選『Login』。

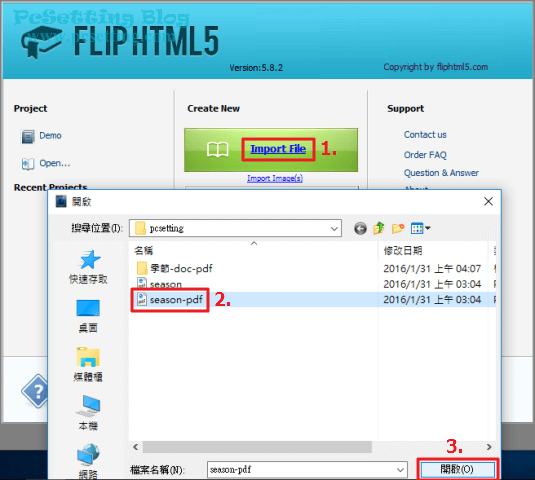
Step 2:可以開始建立一本電子書了,點選如下圖所示的『Import File』匯入檔案,選擇好你要匯入的PDF檔案後,點選『開啟』。如果想要製作相簿,那可以點選『Import Image』,來匯入你要製作成相簿的圖片。

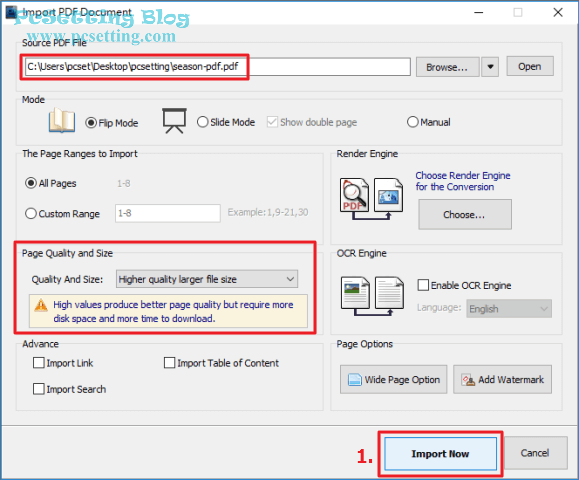
Step 3:在匯入PDF檔案之前,可以做一些設定,如使用者可以自訂PDF頁面的匯入頁數範圍,也可以自訂調整PDF匯入至電子書的頁面畫質,當然畫質越高檔案也會越大,還有其他的進階設定等等,設定好後,點選『Import Now』開始匯入PDF檔。

Step 4:PDF匯入完成後,你可以看到FlipHTML5軟體已經幫你生成一本可以翻頁效果的電子書。

6)更改電子書模板及套用背景版型等等其他設定教學。
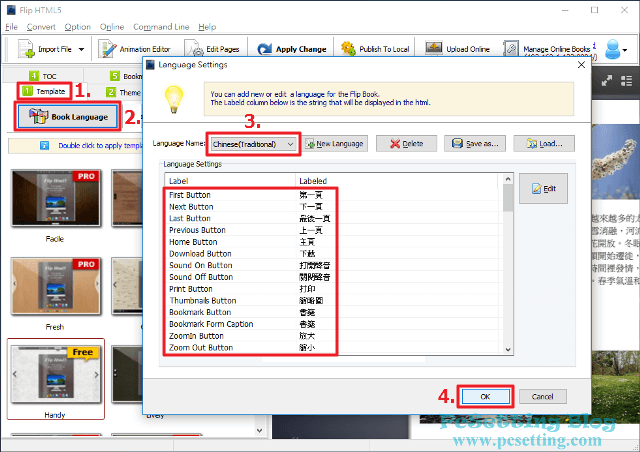
Step 1:可以開始編輯電子書了,點選如下圖所示的『Template』,並點選『Book Languagee』可以先翻譯電子書的標籤語言至你要的語言,這在你使用瀏覽器開啟電子書後,你會注意到電子書的工具欄標籤都已經翻譯成你要的語言了,當然如果翻譯後的標籤文字不是你要的中文意思,你可以點選『Edit』進行更改至你要的中文意思。

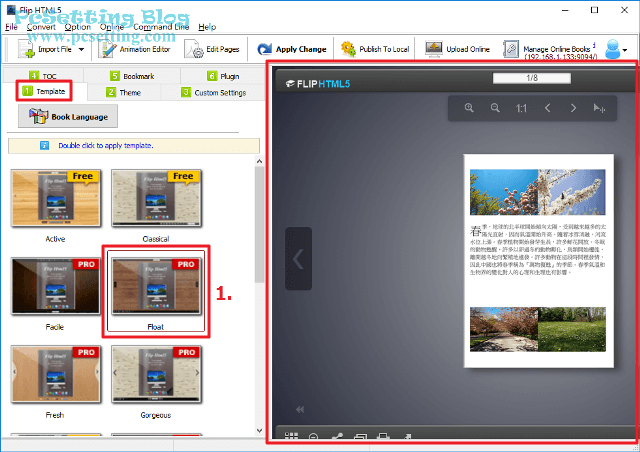
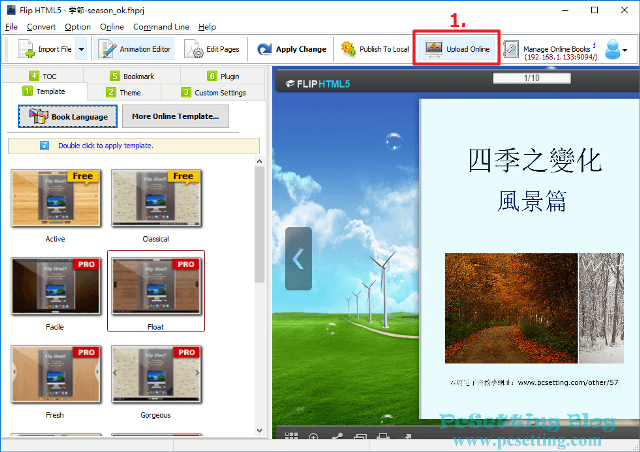
Step 2:如果要更改模板(Template),可以在如下圖所示的地方選擇你要的模板,當然有些模板要升級至相對應的付費方案才能套用,還有如果你覺得內建的模板選擇太少,那可以點選『More Online Template...』來獲得更多的模板。如下圖所示筆者選擇內建的『Float』模板。

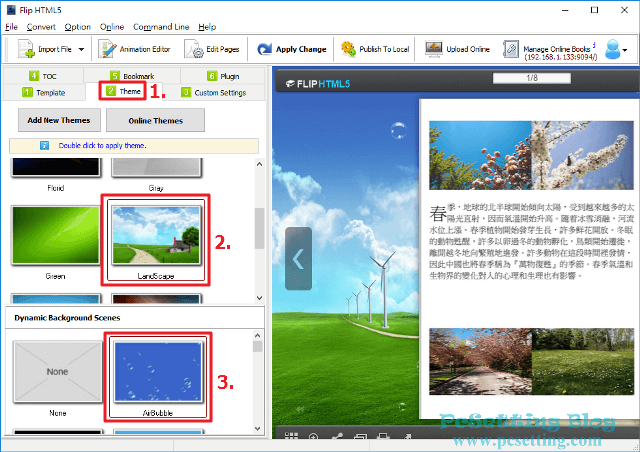
Step 3:點選如下圖所示『Theme』頁籤,可以將你喜歡的主題套用在電子書背景,以及還可以在背景新增動態效果,當然如果你覺得內建主題太少,那可以點選『Online Themes』來獲得更多的主題。如下圖所示筆者選擇了內建的『LandScape』主題與『AirBubble』氣泡動態效果。

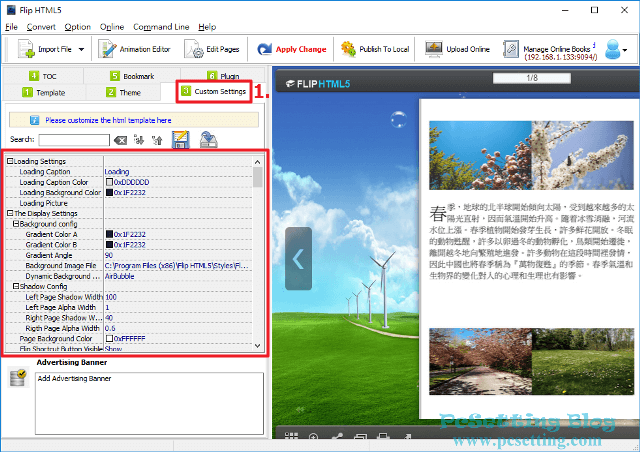
Step 4:點選如下圖所示的『Custom Settings』來自訂你要的電子書設定,這部分使用者要自己親自去操作了,筆者這邊都沒有更改都使用預設的。

7)開始對電子書的頁面進行編輯與新增新的一個頁面。
**Animation Editor(動畫編輯器)與Edit Pages(頁面編輯器)都需要升級至PLATINUM或以上的付費方案才能使用,當然如果你不是PLATINUM或以上付費方案的使用者,也是可以使用此編輯器,但在上傳至FlipHTML5官方雲端伺服器時,你使用Animation Editor與Edit Pages編輯的物件都會被拿掉。
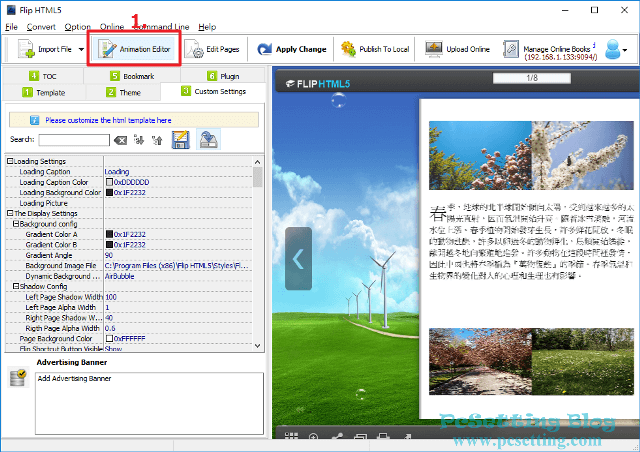
Step 1:接下來要開始編輯電子書的頁面了,點選如下圖所示的『Animation Editor』動畫編輯器。

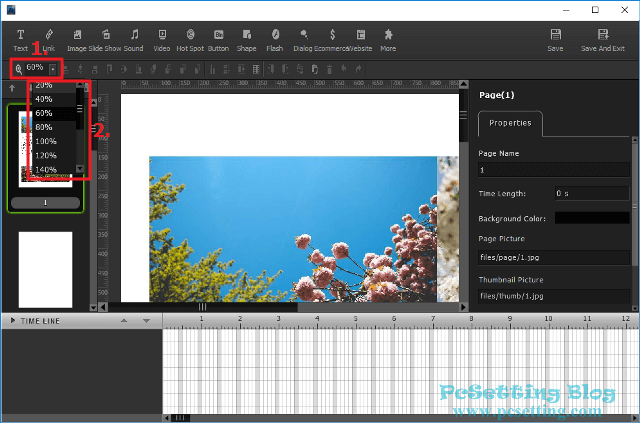
Step 2:點選如下圖所示『放大鏡』小圖示可以對電子書編輯面板進行縮放調整,以方便電子書頁面的編輯。

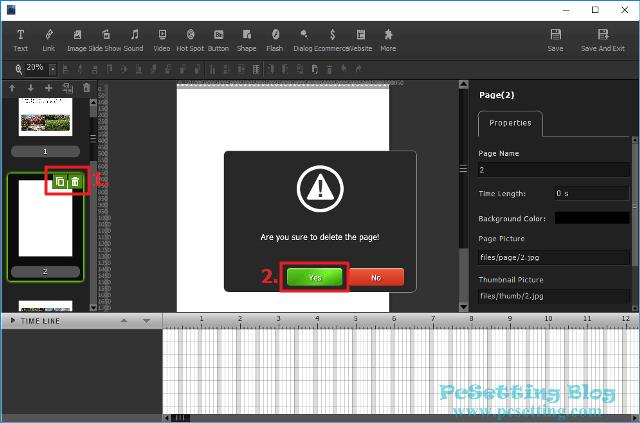
Step 3:如果你要複製某一頁或要刪除某一頁,那可以點擊你要複製或刪除的頁面,如下圖所示筆者刪除了不要的電子書頁面。

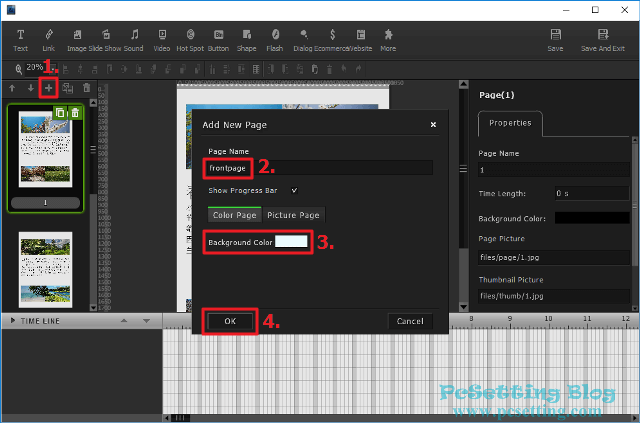
Step 4:如果想要新增一個頁面也很簡單,如:筆者想要在此本電子書中新增一個封面,那可以點選如下圖所示的一個『+』圖示,並選擇『Add Blank Page』,就可以新增一個頁面了,你可以對頁面『Page Name』更改你自己能識別的名稱,還可以對頁面更改背景顏色以及其他的設定,頁面設定完成後,點選『OK』。

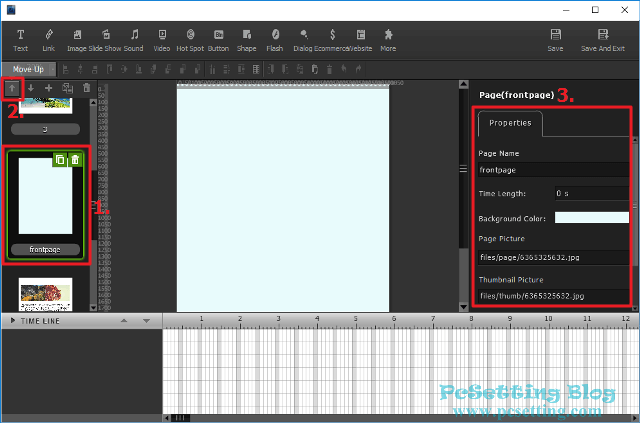
Step 5:電子書頁面新增完成後,你可以點選如下圖所示『上』或『下』箭頭來移動頁面,如筆者新增的頁面為封面,當然會將此頁面移至第一頁,在電子書編輯面板的右欄可以對電子書當前頁面做一些設定。

8)在電子書頁面中插入一段文字以及進行字型調整。
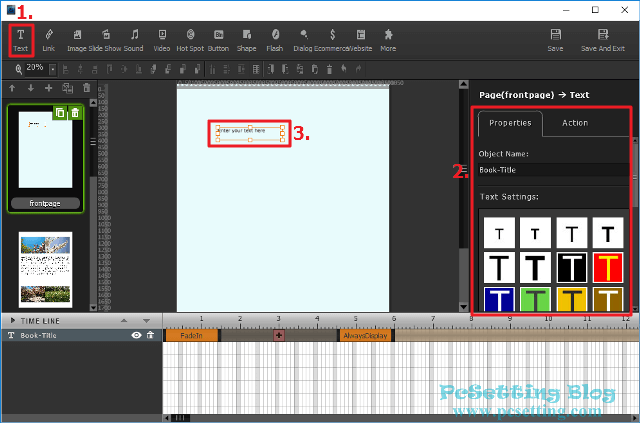
Step 1:在功能列點選如下圖所示的『Text』,以可以插入一段文字,在編輯面板的右欄可以對文字物件更改至你自己能識別的名稱,以及還可以對文字做一些其他你要的設定。

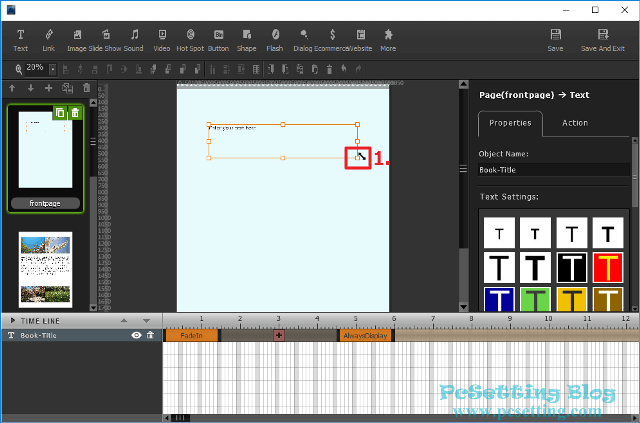
Step 2:如下圖所示可以使用滑鼠左鍵拖拉文字所要顯示的大概範圍。

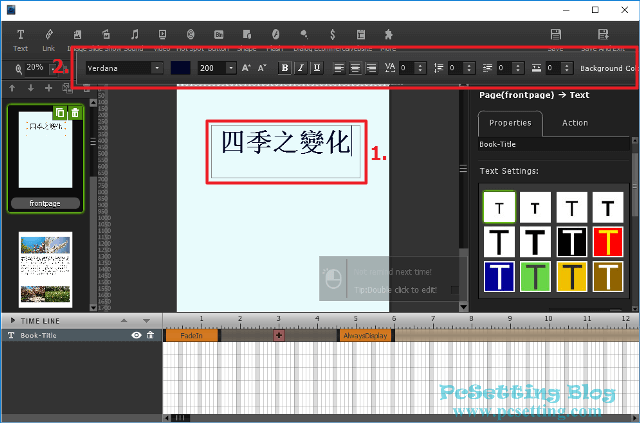
Step 3:如下圖所示,筆者已把文字輸入完成,如要對文字做一些字型編輯,可以用滑鼠左鍵點擊兩下文字位置,就可以對文字做一些調整了,如:字型顏色、字型大小、加粗、斜體、底線、是否需要置中或靠右等的字型設定。

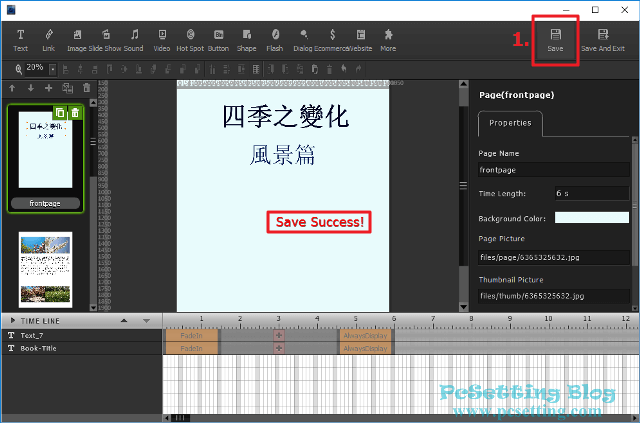
Step 4:建議每完成一部分的編輯,記得點選功能列中的『Save』按鈕來儲存當前的編輯。

9)在電子書頁面中添加幻燈片效果(Slide Show)。
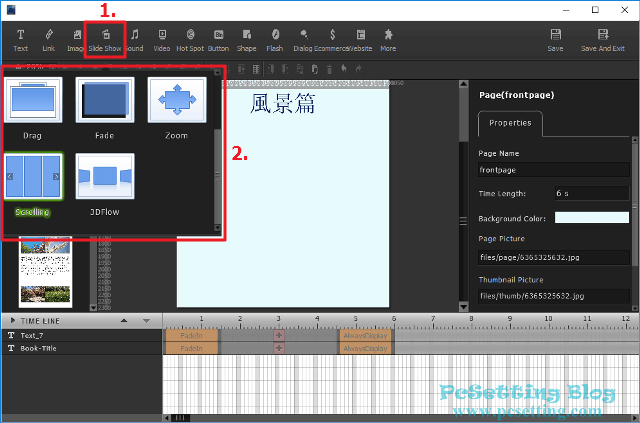
Step 1:在功能列點選『Slide Show』,並選擇你要的幻燈片樣式,以可以在電子書頁面中添加幻燈片圖片播放效果。

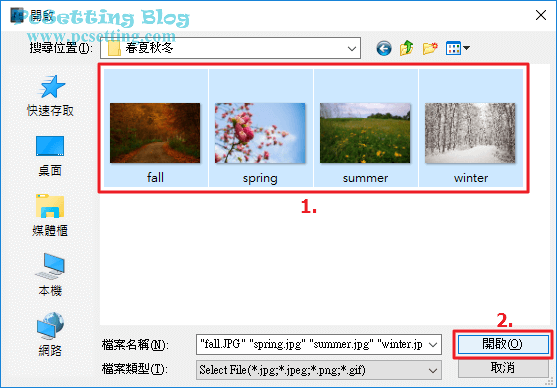
Step 2:在你電腦本機選擇你要加入至電子書播放幻燈片的圖片,選擇好你需要的圖片後,點擊『開啟』。

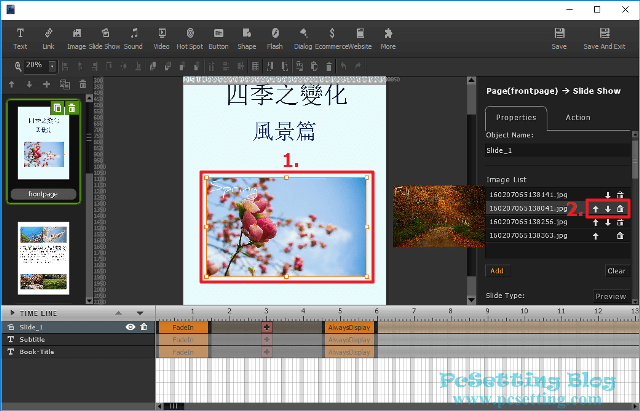
Step 3:如下圖所示可以調整幻燈片的位置及大小,在編輯面板的右欄可以點選『上』或『下』按鈕來調整圖片的播放順序,如果有不要的圖片也可以點選『垃圾桶』按鈕來刪除圖片。

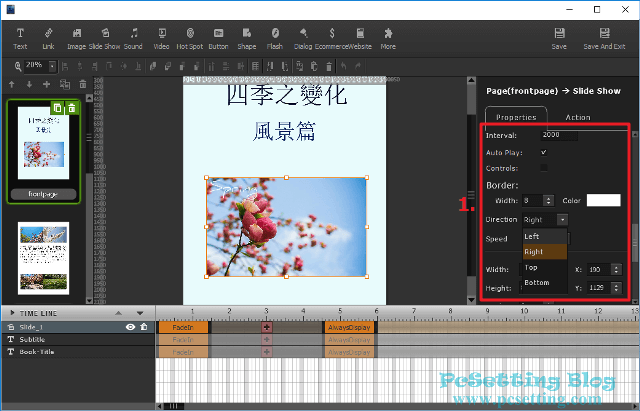
Step 4:當然你還可以為幻燈片做其他的設定,如筆者想要將幻燈片的播放方向是由右至左,那會在Direction選擇『Left』。

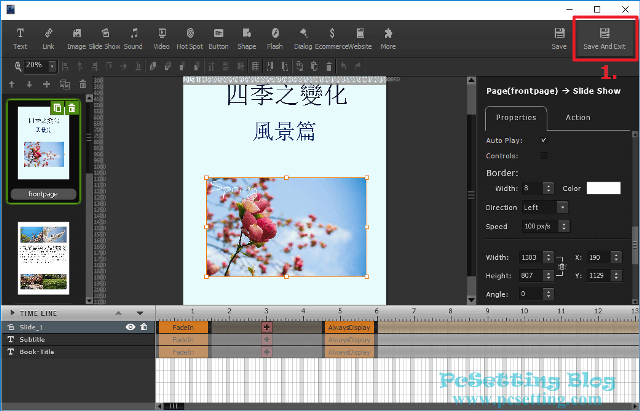
Step 5:一個頁面編輯完成後,建議可以點選功能列中的『Save and Exit』按鈕來查看剛剛編輯完成的頁面效果如何。

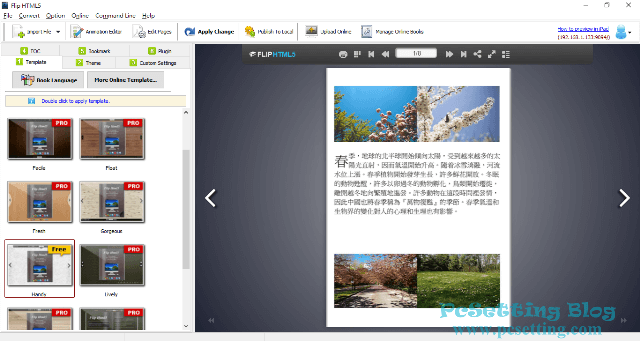
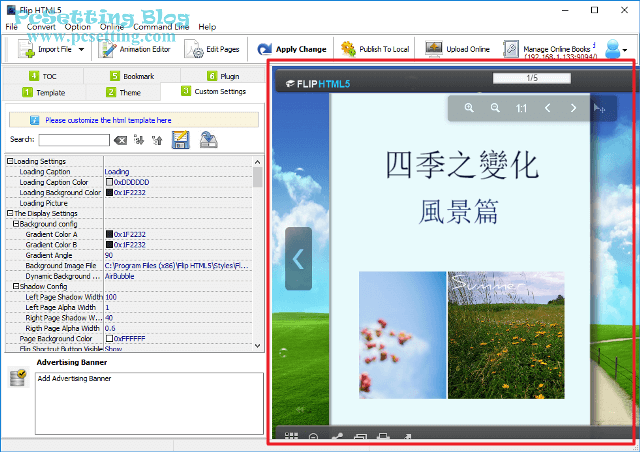
Step 6:如下圖所示筆者已編輯完成的電子書首頁。

10)動畫編輯器的時間軸功能設定教學。
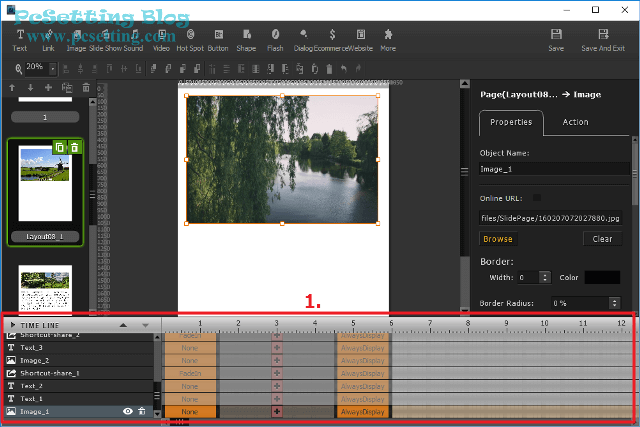
Step 1:Animation Editor(動畫編輯器)有一個很好用的功能那就是如下圖所示的『TIME LINE』時間軸功能,此功能可以讓使用者控制每個物件在哪個時間點出現或者消失,並且每個物件在出現或者消失時,使用者都可以對每個物件設定一些特殊的效果,以可以讓你所製作出來的電子書在視覺上更容易吸引人家的注意。

Step 2:時間軸功能在使用上還蠻簡單的,使用者如要將某個物件出現的時間是晚一點的話,那可以使用滑鼠點擊如下圖所示灰色的地方,並往左邊拖動至你要那個物件何時出現的時間點就可以了。

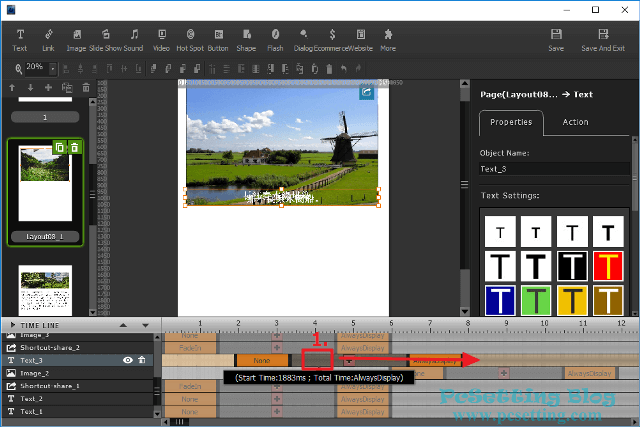
Step 3:如下圖所示筆者已將每個物件出現的時間點編輯好了。

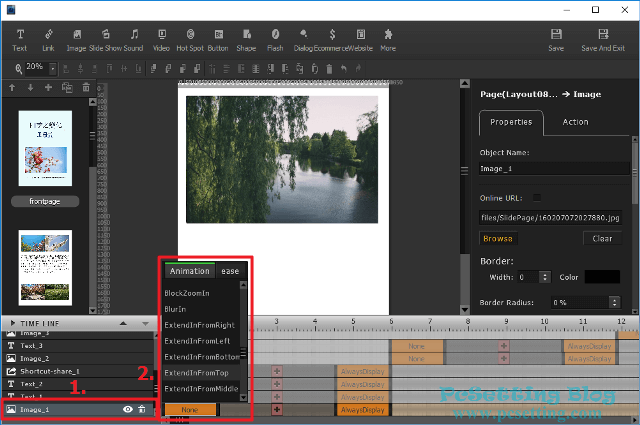
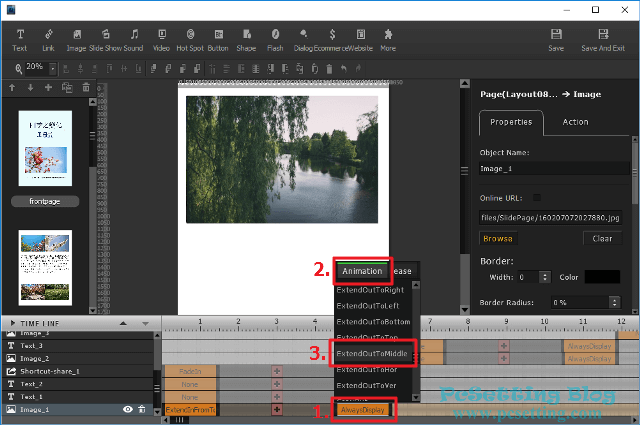
Step 4:接下來可以為物件設定出現的效果,如下圖所示筆者設定其中一個物件出現的效果,並將此物件出現效果設為『ExtendInFormTop』。

Step 5:將物件設定了出現效果,當然也可以設定消失的效果,如下圖所示筆者設定其中一個物件消失的效果,並將此物件消失效果設為『ExtendOutToMiddle』。

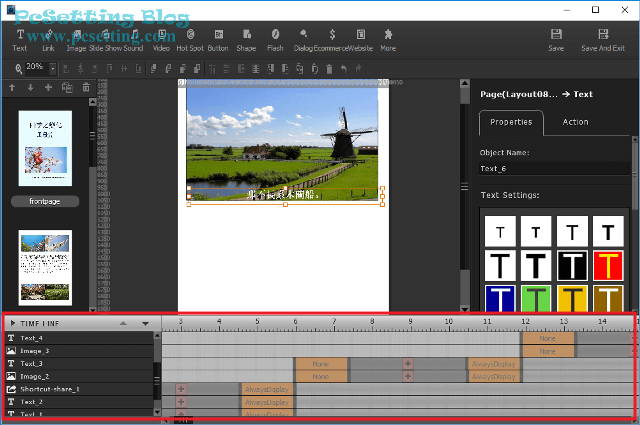
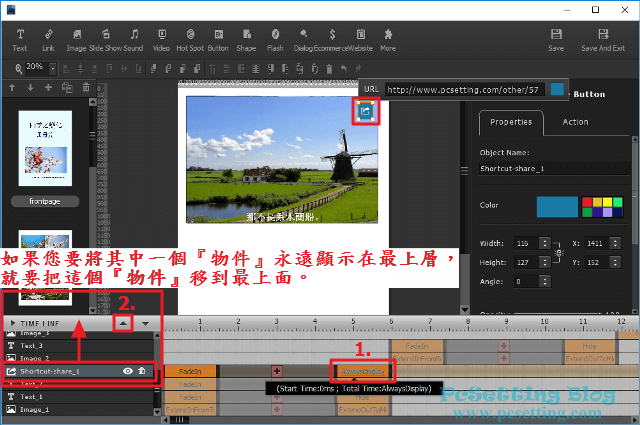
Step 6:如果你要將某一個物件永遠顯示在最上層,那就要點選如下圖所示『上』箭頭,將此物件移至最上面,並且要將永遠顯示的物件消失效果標為『AlwaysDisplay』。

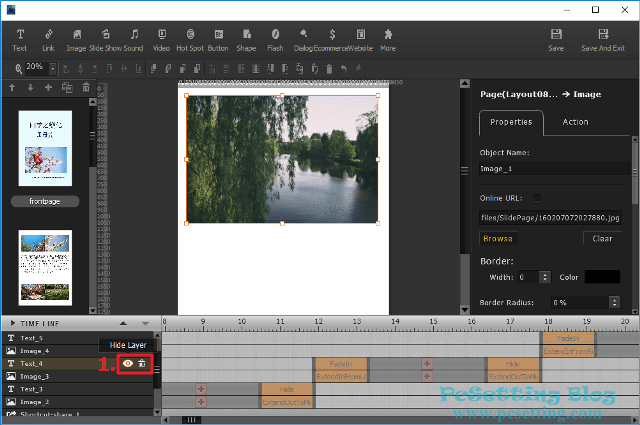
Step 7:如果你不要某個物件,那可以點選如下圖所示的『眼睛圖示』隱藏或者『垃圾桶』刪除,

11)在電子書頁面中添加YouTube影片。
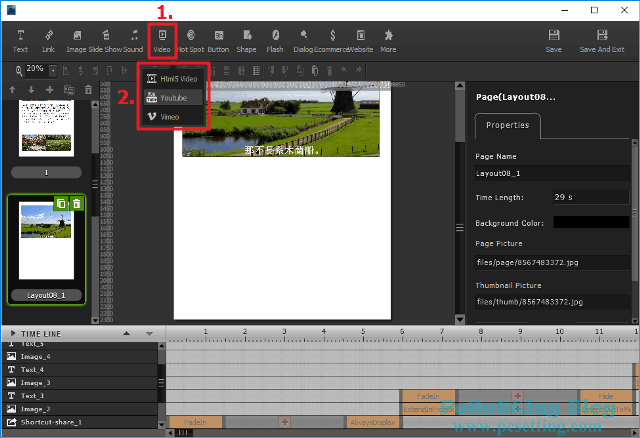
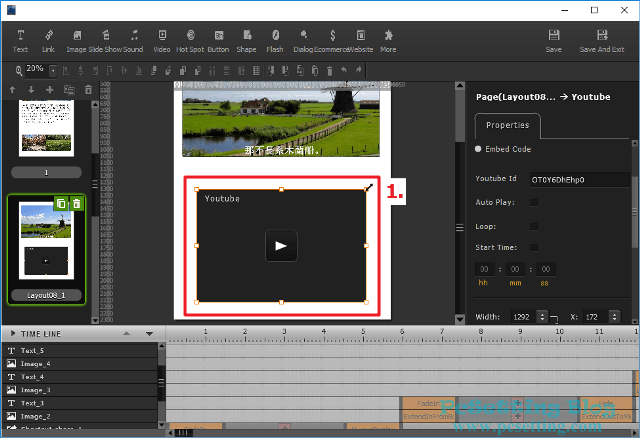
Step 1:如果想要在電子書添加影片,那可以點選如下圖所示的『Video』,筆者以YouTube影片為例子,所以選擇了『Youtube』。

Step 2:如下圖所示可以調整影片播放的位置及大小,

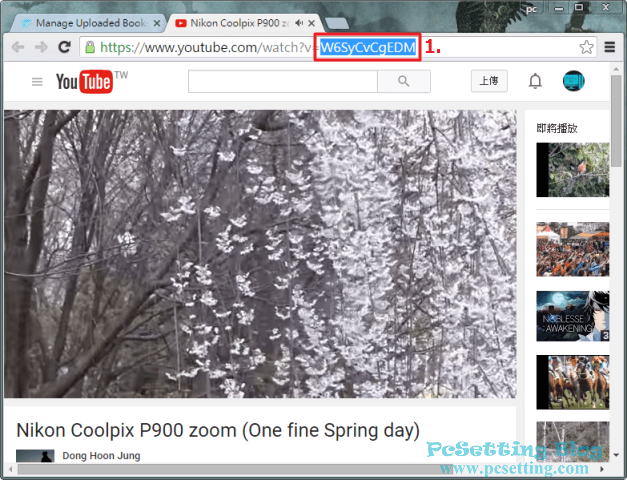
Step 3:開啟瀏覽器,去YouTube官網找你要的影片,找到你要的影片後,是要複製如下圖所示YouTube網址後面的影片ID。

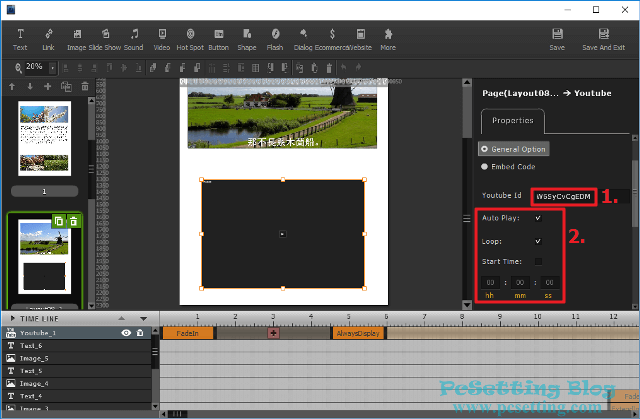
Step 4:將你要的影片ID貼至如下圖所示的『Youtube Id』欄位,當然你還可對此播放器設定一些進階設定,如:影片是否要自動播放,或者影片是否需要重複播放等等的功能。

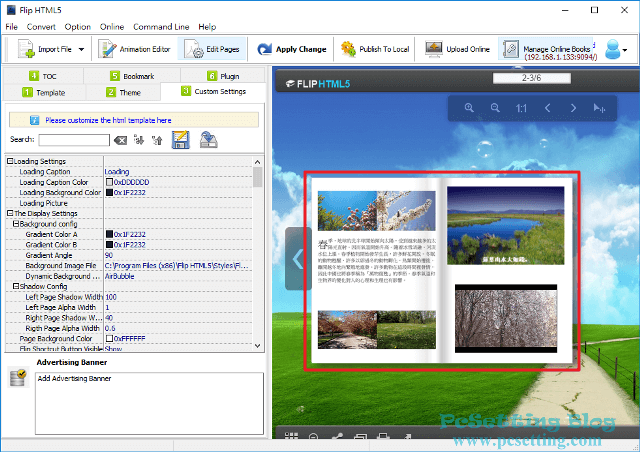
Step 5:如下圖所示筆者已編輯完成的電子書。

12)儲存已完成編輯的電子書至本機電腦。
Step 1:電子書編輯及製作完成後,一定要將此本電子書的原始檔案儲存至本機電腦,以方便日後可以繼續編輯與新增一些功能,點選如下圖所示的『File』,並點選『Save Project as...』。

Step 2:選擇需要將電子書儲存的位置與輸入檔案名稱後,點選『存檔』,儲存電子書的原始檔案。

13)匯出已製作完成的電子書。
**Publish To Local功能需要升級至Pro或以上的付費方案才能使用。
Step 1:點選如下圖所示功能列中的『Publish To Local』,以可以將你製作完成的電子書作品匯出至你的電腦本機。

Step 2:FlipHTML5軟體提供多種匯出電子書的方式,如下圖筆者選擇匯出『HTML』的例子。

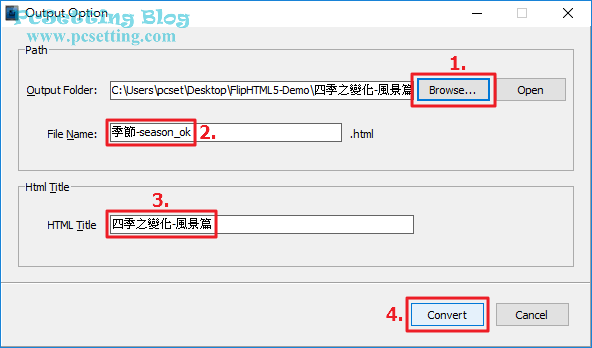
Step 3:在Output Folder中點選『Browse』以選擇電子書匯出的位置(要先建立好新的資料夾,並將儲存電子書的路徑位置選擇到你已建立好新資料夾的位置),你也可以為此本電子書命一個『File Name』檔案名稱及『HTML Title』HTML標題名稱,完成後點選『Convert』。

Step 4:電子書匯出完成後,你可以點選如下圖所示的『View Book』,就可以在瀏覽器開啟你的電子書作品了。

Step 5:如下圖所示筆者完成的電子書作品。

14)將電子書上傳至FlipHTML5雲端伺服器。
Step 1:如果你要將電子書作品上傳至FlipHTML5官方雲端伺服器,那可以點選如下圖所示的『Upload Online』。

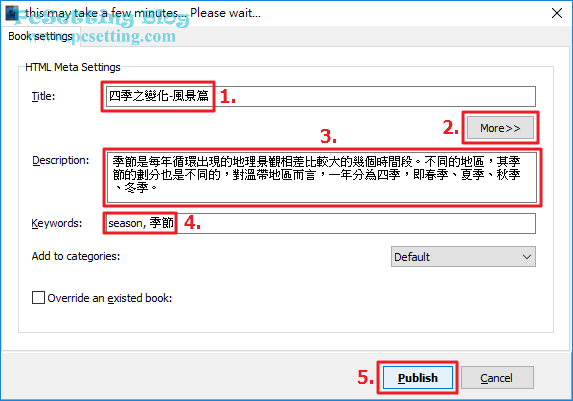
Step 2:如下圖所示你可以選擇性填寫電子書的詳細資料,並點選『Publish』就可以將你的電子書上傳至FlipHTML5雲端伺服器了。另外,如果你要覆蓋之前的作品,那你要在這邊點擊『More』,勾選『Override an existed book:』,並選擇要覆蓋至哪本電子書,選擇好要覆蓋的電子書後,點選『Publish』就完成覆蓋了。

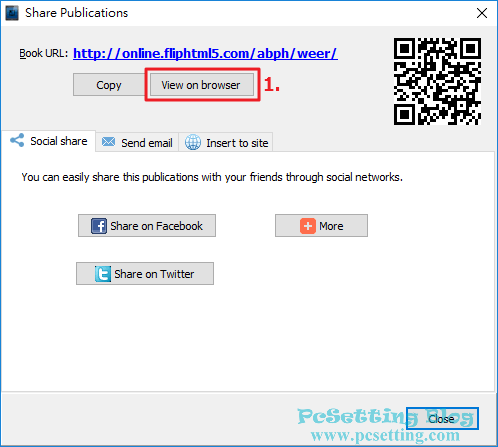
Step 3:電子書上傳完成後,你可以點選『View on browser』,就可以在瀏覽器上開啟你的電子書作品了。

Step 4:如下圖所示上傳至FlipHTML5官方雲端伺服器的電子書作品。

Step 5:你也可以在FlipHTML5個人帳戶中看到你剛剛上傳好的電子書作品。